1. Create the circle paths.
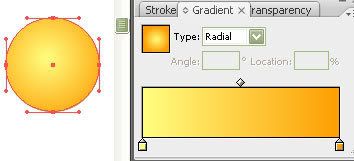
First create a circle path and fill it with radial gradient (Ctrl+F9), FFFE81 yellow color and FD9D00 orange color. Select stroke (Ctrl+F10) weight : 0.25 pt.

2. Create the eyes.
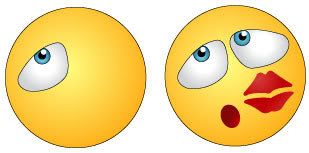
Create the outside eyes with pen tool (P) and fill it with gradient with radial gradient FFFFFF white color and E6E6E6 grey color. Create inside eyes with circle path same like step 1. Now you can see and repeat this step to create another part.

3. Create light reflection.
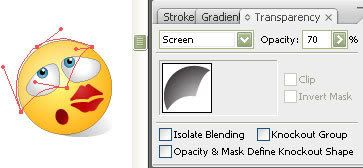
Make an path and fill it with black & white Gradient and place it on top of the circles. Note if your color setting is CMYK, make sure the black for the gradient is full black(C=100, M=100, Y=100, K=100). With the path selected, go to Transparency, select Screen Blend Mode. If your Transparency is not showing, go to Window > Transparency or press Ctrl+Shift+F10.

Now you can give light reflection around the mouth. And see the result.

Advantages
There are several advantages to create this glassy button with Illustrator than Photoshop:
1. It is vector, which mean it is scalable.
2. It is easier and faster to make this with Illustrator (less steps).
3. Easier to change colors, just need to fill the circles with different color


No comments:
Post a Comment